子テーマとは
子テーマとは、テーマのカスタマイズに使用するもの
子テーマは、使用しているWordPressテーマの分身です。
親テーマがどれかをあらかじめ宣言しておけば、親テーマにあるすべてのコピーファイルは必要ありません。
変更する差分ファイルのコピーのみを必要とします。
子テーマを使うメリットは
1:テーマを更新した時に、修正内容を残せる
ワードプレスのテーマは更新するときがあり、そのときに以前設定していたCSSやPHPの設定は残らず消え去ってしまいます。
カスタマイズした設定を残しておくために、子テーマが必要です。
2:不具合が出た時にすぐ戻せる
デザインをカスタマイズしていると、思わぬ動作をしてしまうことがあります。そんなときも、子テーマの編集は、オリジナルの親テーマには手を付けていないので、すぐに元の状態に戻せるのです。
子テーマの作成方法
ファイル・フォルダの準備
themesフォルダ内に、子テーマ用のフォルダを作ります。
stinger6の子テーマを作るので、stinger6_childというフォルダ名にします。
親テーマのstyle.cssをコピーして、子テーマ用のフォルダにコピーします。
子テーマにおいたstyle.cssを開き、冒頭を修正します。
子テーマの編集
デフォルトのヘッダー
[code language="css"] /*---------------------------------------------------------Theme Name: STINGER6
Theme URI: http://wp-fun.com
Description:
Author: ENJI
Author URI: http://wp-fun.com
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: custom-header, custom-menu
Text Domain: stinger6
Version: 20151214
---------------------------------------------------------*/[/code]
これを、次のように編集します
↓
[code language="css"] /*---------------------------------------------------------Theme Name: STINGER6 _CHILD
Template: stinger6
---------------------------------------------------------*/[/code]
記述には、少なくともTheme NameとTemplateの2つが必要です。
Templateについては、親テーマのフォルダ名を入力して下さい。
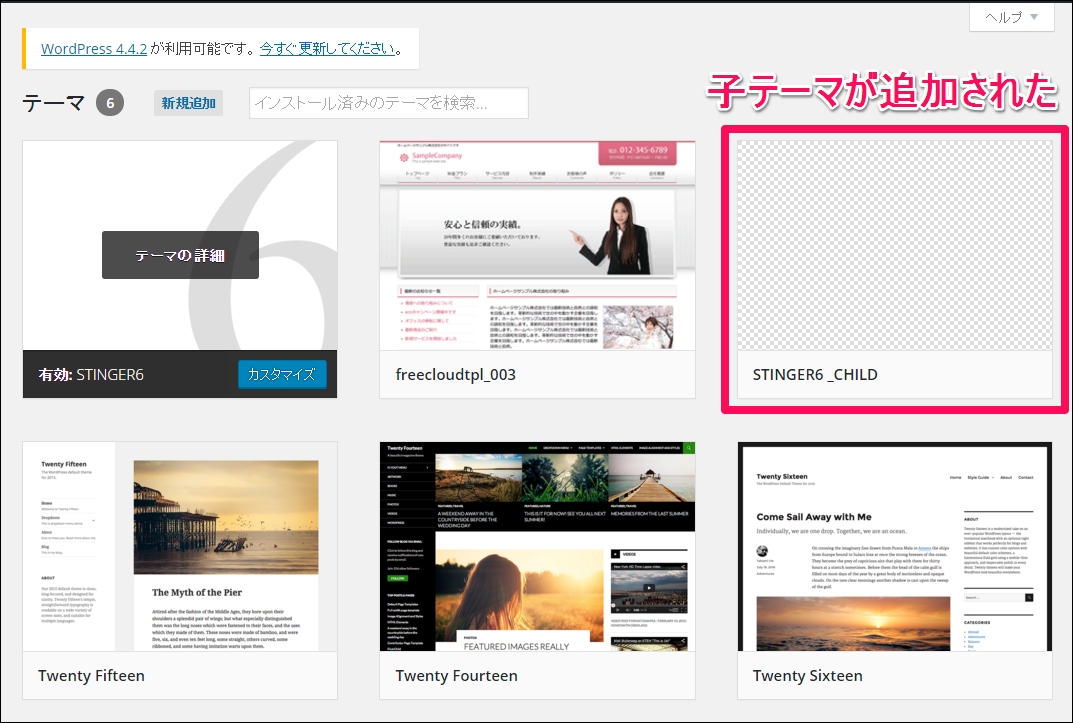
ここまで作業が出来たら、ダッシュボードから「外観」⇒「テーマ」にアクセスして下さい。
設定した子テーマが追加されているのが確認できます。
あとは、カスタマイズを進めていく内に必要になってくるファイルをコピーして追加して編集する用にします。